User:Jay0/Using ImageMap
Jump to navigation
Jump to search
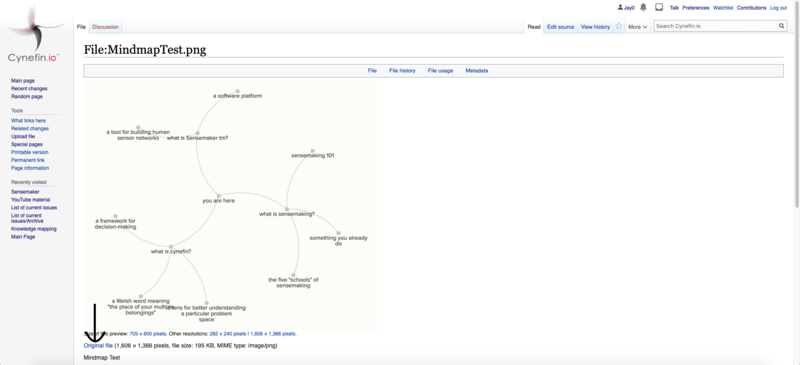
Step 1: Upload the file on wiki
Step 2: Copy URL (png/jpeg link if you have SVG) from wiki page.
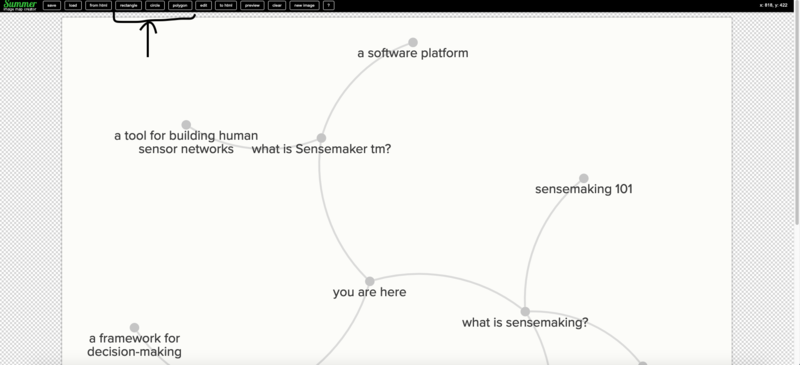
Step 3: Goto http://summerstyle.github.io/summer/
Step 4: Paste the copied URL in the above site and click Okay
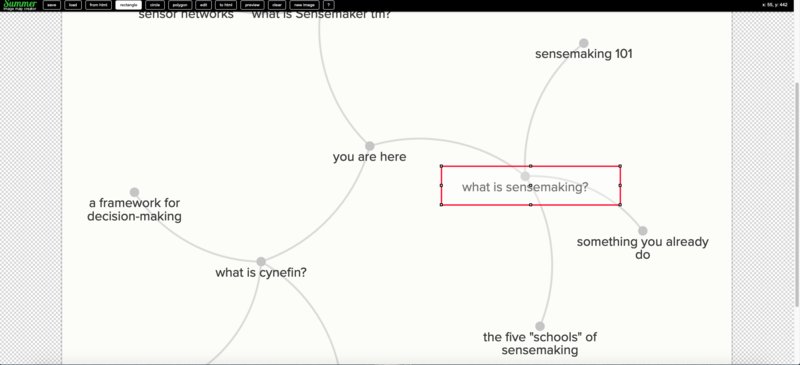
Step 5: Now select Selecting Type from top to select region.
Step 6: Select region
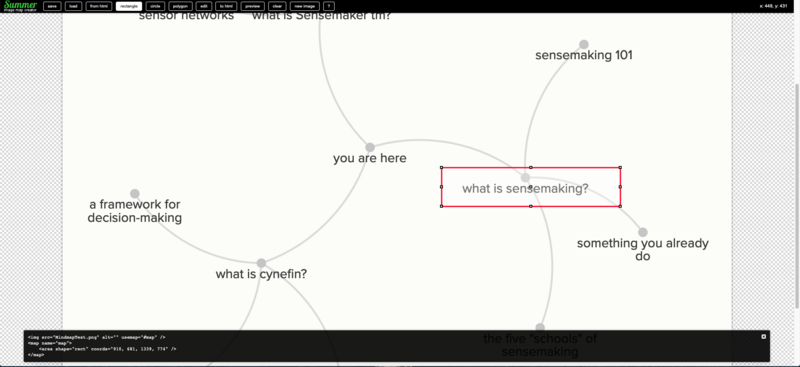
Step 7: Click on “to html” from top.
Step 8: Copy type and coordinates from bottom after clicking "to html". Please remember to remove “, “ from coordinates. Then make text like below.
<imagemap> File:MindmapTest.png|300px|ExamplePlant|thumb rect 910 681 1339 774 [[Sense-making]] </imagemap>
Step 9: Go wiki and paste text. Now :) Done.
Step 10: Output, Now hover on region, It will me clickable.